Beispiele umgesetzter Projekte
JJV Hannover - Violinwettbewerb
Aufgabe
Der Joseph Joachim Violinwettbewerb in ist der höchstdotierte und einer der bedeutendsten seiner Art. Ausgerichtet von der Stiftung Niedersachsen, findet er alle drei Jahre in Hannover statt. Wir übernahmen die Projektbetreuung als die Website schon bestand. Konzeption und Design wurden erstellt von Formfürsorge.
Unsere Aufgabe waren Verbesserungen und Erweiterungen der Seite sowie die laufende Wartung.
Lösung
Wir setzten u.a. folgende Erweiterungen der Seite um:
Freigabeworkflow mit Versionierung
Online-Redakteure sollen Artikel erstellen können, jedoch nicht die Benutzer-Rechte haben, diese zu veröffentlichen. Die Freigabe soll nach Prüfung durch die Projektleitung erfolgen. Zudem soll es möglich sein, dass eine Version eines Artikels veröffentlicht bleibt, während eine überarbeitete Version des gleichen Inhaltes in die Warteschlange gestellt wird. Wenn die neue Version veröffentlicht wird, soll er die alte ersetzen.
Dies ist mit dem Revisioning-Modul möglich. Die Einrichtung solcher Workflows ist jedoch immer recht testintensiv, man muss festlegen, wieviele Bearbeitungsstatusse es geben soll. Welcher User soll wann was bearbeiten können, welche Mail-Benachrichtigungen werden bei welchem Status an wen versandt. Eine Übersicht der in der Warteschlange befindlichen Artikel ist immer hilfreich. Wir konnten den gewünschten Workflow für den Kunden umsetzen.
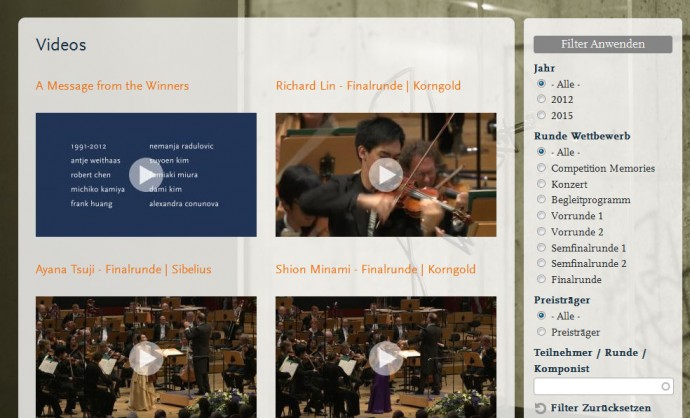
Video-Galerie
Das Team von JJV veröffentlicht die Auftritte der Künstler während des Wettbewerbes auf einem Vimeo-Channel. Die Videos sollen auch direkt auf der Website in übersichtlicher und filterbarer Form angeboten werden. Eine alte Version der Video-Seite stellte alle Videos jeweils direkt als Videoplayer auf einer Seite dar, was aufgrund der Menge der Videos erhebliche Probleme mit der Ladezeit und auch der Übersichtlichkeit erzeugte. Zudem werden die Videos durch zukünftige Wettbewerbe immer mehr, so dass eine neue Lösung her musste. Die Aufgabenstellung war zudem, den Aufwand zu begrenzen, um das Budget nicht zu sehr belasten. Eine Umwendung mit Search API und echter Facettensuche schied also aus. Eine solche Lösung bietet zwar mehr Möglichkeiten, ist aber etwas aufwändiger. Wir haben diese z.B. bei der Lykia-Guide-Seite eingesetzt.
Wir bauten die Galerie so, dass statt des Videoplayers nur Vorschaubilder angezeigt werden. Das jeweilige Video startet auf Klick in einem Popup. Dadurch konnten die Performanceprobleme gelöst werden. Zudem wurden die Videos nach mehreren Kriterien kategorisiert, um sie leicht filter- und durchsuchbar zu machen. Wettbewerbsjahr und -Runde, zudem ein Freitextfilter, über den man nach Künstler und Komponist der Stücke filtern kann, da sich diese Informationen im Titel des jeweiligen Videos befinden.