Beispiele umgesetzter Projekte
Kunstregion Hannover
Aufgabe
Kunstaussteller der Region Hannover haben sich zusammengeschlossen, um ein gemeinsames Portal zu verwirklichen. Webdesign Hannover als Auftragnehmer steuerte Konzept und Design bei. Ich wurde engagiert für die technische Umsetzung.
Lösung
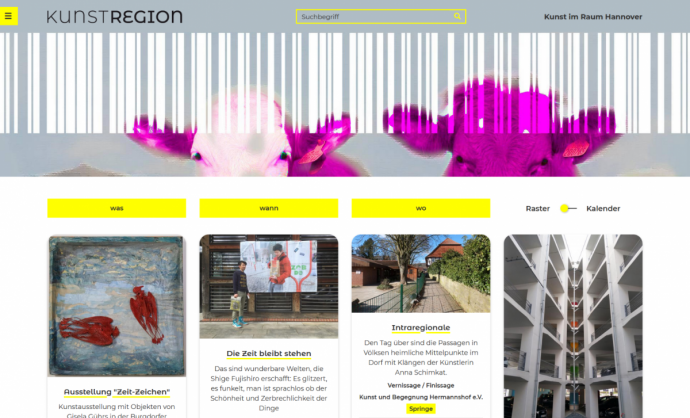
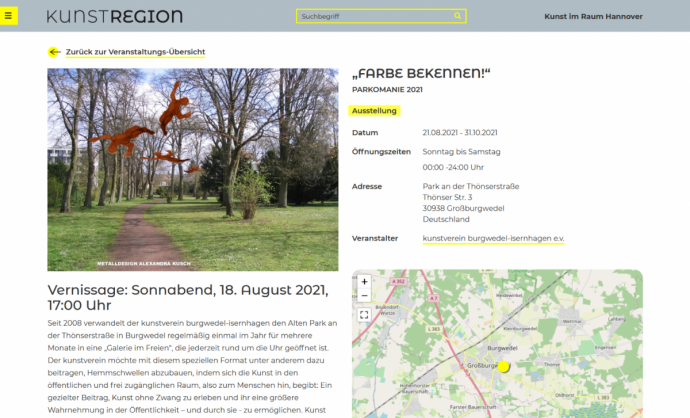
Die Plattform ist von der Bedienung geradlinig aufgebaut. Es gibt drei Übersichtsseiten: die Startseite, auf der die Veranstaltungen filterbar als Teaser-Cards angezeigt werden, den Kalender und die Übersicht der Veranstalter mit einer interaktiven Landkarte. Die Veranstaltungen und Veranstalter werden durch Geocoding der Adresse auf Maps verortet.
Technisch interessant sind vor allem die Filter auf der Startseite und der Kalender.
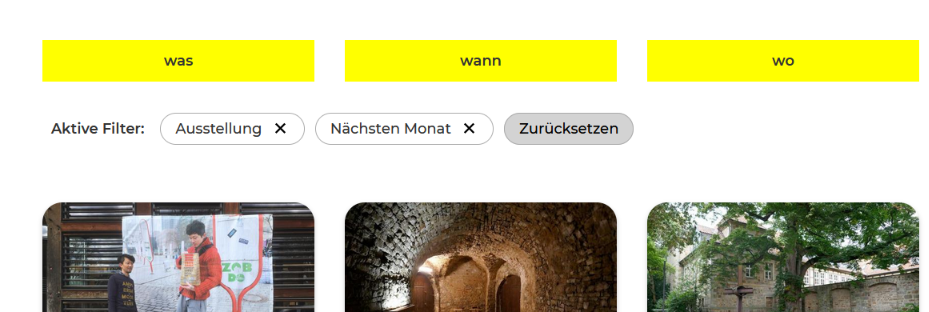
Benutzerfreundliche Filterung
Man kennt es von den großen Shops: wenn es viele Produkte gibt, gibt es viele Filter. Damit man auf einen Blick sieht, welche Filter ausgewählt sind, ist eine "Filter Summary" praktisch, die diese Werte anzeigt und optimalerweise einzeln oder alle abwählbar macht. Für Views Exposed Filters in Drupal gab es sowas nicht fertig. Daher bauten wir die Funktionalität von Hand in Javascript.
Intelligente Backlinks
Wenn man gefiltert hat und dann eine der Veranstaltungen anklickt, gab es die Anforderung zu lösen, wie der Benutzer zur Liste zurückkommt und dabei die Filterung erhalten bleibt. Auch dies liess sich per Javascript lösen: je nachdem ob man von der Startseite oder vom Kalender kommt, gibt es einen passenden Zurück-Link. Wenn man von der Startseite kommt, bleiben die Filter erhalten. Man kann zwar genauso den Zurück-Button des Browsers benutzen. Allerdings finde ich es auch nach vielen Jahren Internet-Benutzung angenehm, wenn mir ein solcher Link angeboten wird und ich freundlich auf die Möglichkeit des Zurückkehrens hingewiesen werde.
Aufwändiger Kalender
Die Anforderung "Bauen Sie einen Kalender ein" hörte sich erstmal recht unschuldig an. Wie sich bald herausstellte, würden Standardlösungen für die Kunstregion nicht weiterhelfen. Die Veranstaltungen sind so gut wie nie nur an einem Termin, sondern finden über längere Zeiträume statt. Zudem sind sie nicht jeden Tag geöffnet, die Galerien haben häufig individuelle Öffnungszeiten.
Wir entschieden uns für eine Listenansicht mit Zusatz-Informationen. Prominent wird darauf hingewiesen, wenn eine mehrtägige Veranstaltung nicht jeden Tag geöffnet ist.
Zudem gibt es einen kleinen Kalender, mit dessen Hilfe man den großen Kalender filtern kann.
Technisch umgesetzt wurde der Kalender mit https://fullcalendar.io Dieser Kalender funktioniert komplett mit Javascript. Dadurch ist er headless: Drupal liefert nur die JSON-Daten an den Kalender. Inga Boye von Webdesign Hannover entwarf ein elegantes Layout für den Kalender, z.B. gibt es für die Veranstaltungskategorien noch Icons zur besseren Zuordnung.